Panduan cara membuat layout website dengan HTML dan CSS, Anda penasaran ingin mengetahuinya? silahkan perhatikan penjelasan kami di bawah ini!
Sebelumnya lihat dulu contoh tampilan halaman homepage websitenya yang akan Anda buat! lihat gambar dibawah ini!
Contoh Layout Website.
Nah seperti itulah tampilannya, bila Anda tertarik untuk membuatnya, kode HTML dan CSS untuk membuat tampilan homepage websitenya adalah seperti ini!
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Belajar Forex</title>
<style>
body {font-family:Verdana,sans-serif;font-size:0.8em;}
#wrapper {width: 700px;margin:0 auto;}
div#header,div#footer,div#content,div#post
{border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;}
div#header,div#footer {color:white;background-color:#4682B4;margin-bottom:5px;}
div#content {background-color:#6495ED;}
div#menu ul {margin:0;padding:0;}
div#menu ul li {display:inline; margin:5px;text-decoration:none;}
div#menu ul li a{text-decoration: none; background-color: #4682B4;color: #fff;padding: 5px 10px; border-radius: 10px 0px 10px 0px;}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>Belajar Forex</h1>
</div>
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div id="content">
<div id="post">
<h2>Materi Belajar Forex</h2>
<p>Apa saja sih materi yang harus dikuasai untuk belajar forex itu?
<br>
Anda penasaran ingin mengetahuinya?
<br>
Materinya adalah sebagai berikut :
<ul>
<li>Pengenalan forex basic.</li>
<li><a href="https://caradaftarforex.net" style="text-decoration:none">Cara daftar forex</a>.</li>
<li>Cara verifikasi akun Forex.</li>
<li>Cara deposit.</li>
<li>Cara download.</li> <li>software forex.</li>
<li>Cara install software forex.</li>
<li>Cara membuka software forex.</li>
<li>Cara login ke software forex.</li> <li>Cara setting software forex.</li>
<li>Cara menganalisa forex.</li>
<li>Cara transaksi forex.</li>
<li>Cara close transaksi forex yang telah laba.</li>
<li>Cara mencairkan laba forex.</li>
</ul>
</p>
</div>
</div>
<div id="footer">
<p>© Belajar Forex ~ All rights reserved.</p>
</div>
</div>
</body>
</html>
Keterangan :
- Teks yang berwarna merah adalah merupakan kode HTMLnya.
- Teks yang berwarna biru adalah merupakan kode CSSnya.
Copy paste kode HTML dan CSS untuk membuat layout website di atas ke notepad, terus simpan!
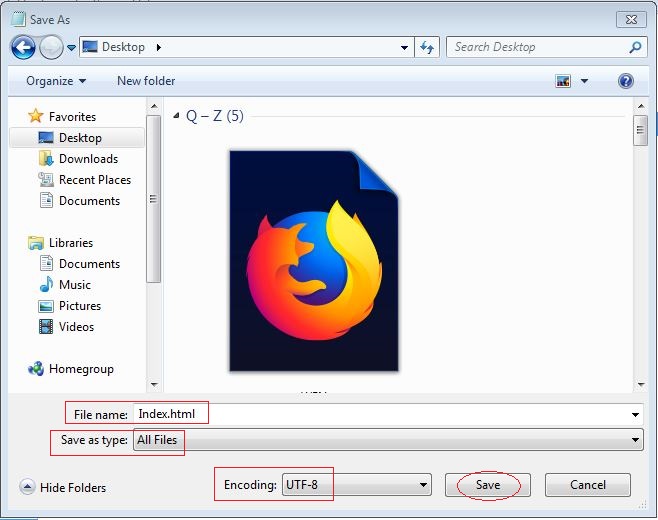
Dalam menyimpan, kolom file namenya notepadnya silahkan Anda beri nama Index akhiri dengan ektensi dot html, terus kolom save as type notepadnya silahkan pilih all files, terus kolom encodingnya Anda pilih UIF-8, kalau sudah klik simpan!
Supaya jelas lihat gambar di bawah ini!
Supaya jelas lihat gambar di bawah ini!
Settingan save as file HTML & CSS di notepad.
Demikianlah penjelasan dari kami mengenai panduan cara membuat layout website dengan kode HTML dan CSS, semoga penjelasan kami di atas dapat bermanfaat untuk Anda.
Tags:
#Belajar html


0 komentar